5.1 데이터 조회 과정
- 사용자가 데이터 조회해 달라고 웹 페이지에 URL 요청 보내기
- 서버의 컨트롤러가 요청을 받아 해당 URL에서 찾으려는 데이터 정보를 리포지토리에 전달
- 리포지토리는 정보를 가지고 DB에 데이터 조회 요청
- DB는 해당 데이터를 찾아 엔티티로 반환
- 반환된 엔티티는 모델을 통해 뷰 템플릿으로 전달
- 최종적으로 결과 뷰 페이지가 완성돼 사용자의 화면에 출력
5.2 단일 데이터 조회하기
5.2.1 URL 요청받기
DB에 저장한 데이터를 웹 페이지에서 보려면 해당 출력 페이지에 접속해야 하는데 그러기 위해서 URL 요청이 필요하다.
- 게시글 1번 id 조회 : localhost:8080/articles/1
- 게시글 2번 id 조회 : localhost:8080/articles/2
이렇게 접속하는 식으로 URL 요청을 받을 예정!
articles/id로 URL 요청을 했을 때 받아줄 컨트롤러 만들기
- 조회할 데이터가 Article 이므로 ArticleController에 코드를 추가 예정
- 2️⃣ URL 요청을 받아야 하니 @GetMapping() 어노테이션을 작성
- URL은 id에 따라 /1, /2 이런식이므로 /articles/{id} 로 입력
- {}는 변수로 이용 즉, id를 변수로 사용한다
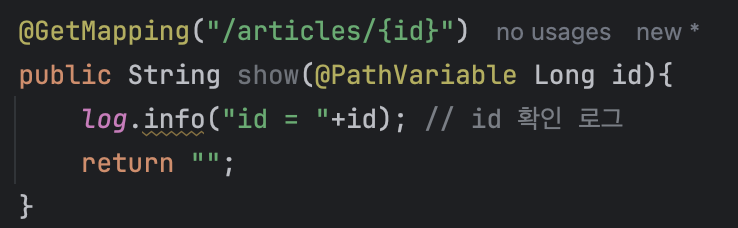
- URL 요청을 받아 수행할 show() 메서드 만들기
- 매개변수는 URL의 id를 가져오는데, @PathVariable 어노테이션을 붙인다.
- @PathVariable : URL 요청으로 들어온 전달값을 컨트롤러의 매개변수로 가져오는 어노테이션
- URL의 id를 가져올 수 있다.
- 매개변수는 URL의 id를 가져오는데, @PathVariable 어노테이션을 붙인다.
- id확인 로그 추가


➡️ 결과 페이지는 나오지 않지만 인텔리제이의 로그를 확인해보면 컨트롤러로 id=1000이 잘 전달되었다.
5.2.2 데이터 조회해 출력하기
- id를 조회해 DB에서 해당 데이터 가져오기
- 가져온 데이터를 모델에 등록하기
- 조회한 데이터를 사용자에게 보여주기 위해 뷰페이지 만들고 반환하기
1️⃣ id를 조회해 데이터 가져오기
DB에서 데이터를 가져오는 주체는 리포지토리이다. 구현 객체는 @Autowired로 주입!
1. 리포지토리를 통해서 DB에 접근해 엔티티의 id값을 기준으로 데이터를 찾으면 리포지토리는 Optional(값이 있을수도 있고 없을수도 있어서)타입으로 받는데, Article타입으로 받으려면 orElse(null)을 붙여준다. (엔티티 타입으로 받음)
Article articleEntity = articleRepository.findbyId(id).orElse(null);2️⃣ 모델에 데이터 등록하기
MVC 패턴에 따라 조회한 데이터(엔티티)를 뷰페이지에서 사용하려면 모델에 등록해야 한다.
모델에 데이터 등록 시 : addAttribute(String name, Object value)
public String show(@PathVariable Long id, Model model{
model.addAttribute("article', articleEntity);
}3️⃣ 뷰페이지 반환하기
템플릿에 mustache파일만들기
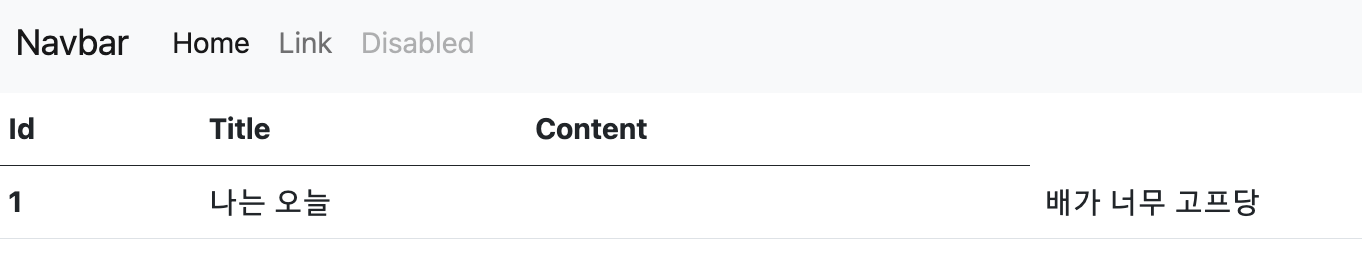
모델에 article 이름의 articleEntity를 등록했는데, 모델에 등록한 article은 머스테치 문법인 {{}}이용해 출력한다.
{{#article}}{{/article}} #으로 열고 /으로 닫는다.
{{#article}}
<tr>
<th scope="row">{{id}}</th>
<td colspan="2">{{title}}</td>
<td>{{content}}</td>
</tr>
{{/article}}
</tbody>
기본 생성자 없다는 오류가 발생했는데, 엔티티 파일에 기본생성자를 추가해야한다.
✔️ 기본 생성자 : 매개변수가 아무것도 없는 생성자 - @NoArgsConstructor 어노테이션으로 생성
@PathVariable
orElse(null)
5.3 데이터 목록 조회하기
단일 데이터가 아닌 데이터 목록 조회할 때 방법은 같다.
📍차이점
- 단일 데이터 : 리포지토리가 엔티티 반환
- 데이터 목록 : 엔티티의 묶음인 리스트 반환
@GetMapping("/articles")
public String index(Model model){
// 1. 모든 데이터 가져오기
List<Article> articleEntityList = articleRepository.findAll();
// 2. 모델에 데이터 등록하기
model.addAttribute("articleList", articleEntityList);
// 3. 뷰 페이지 반환하기
return "/articles/index";
}1️⃣ 모든 데이터 가져오기
- DB에서 데이터를 가져오려면 리포지토리가 필요하므로 articleRepository.findAll()을 통해 리포지토리에 있는 모든 데이터를 가져온다.
- 데이터의 묶음을 받아 오므로 List<Article>로 설정한다. ➡️ 조회한 데이터 묶음을 리스트에 담긴 Article타입으로 반환
❓ findAll() 의 반환 타입은 Iterable인데 작성한 타입은 List라서 데이터 타입 불일치
❗️
1. 캐스팅 : Iterable > Collection > List 로 상하 관계가 표현되는데 데이터 타입을 변환하는 것
- 업캐스팅 : 넓은 범위로 해석 (고양이 -> 생물)
- 다운캐스팅 : 좁은 범위로 해석되는 것 (생물 -> 동물)
➡️ findAll()의 반환 데이터 타입을 Iterable에서 (List<Article>) 통해 다운캐스팅 (혹은 업캐스팅)
List<Article> = articleEntityList (List<Article>) articleRepository.findAll();2. findAll() 메서드가 Iterable이 아닌 ArrayList를 반환하도록 수정하는 것
리포지토리 보면 ArticleRepository가 CrudRepository를 상속받고 있다.
➡️ CrudRepository의 메서드를 오버라이딩해주기 (Generate -> override Method) - ArrayList 타입으로 변환
✔️ overriding : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의해서 사용하는 것
@Override
ArrayList<Article> findAll();2️⃣ 모델에 데이터 등록하기
모델이 가져온 데이터를 받은 articleEntityList를 뷰페이지로 전달
model.addAttribute("articleList", articleEntityList);3️⃣ 뷰페이지 설정하기
articles 디렉토리 안에 index.mustache파일이 뷰페이지로 설정되도록 return문 작성
return "articles/index";index.mustache 파일 만들어주면 끝!
{{#articleList}}
<tr>
<th scope="row">{{id}}</th>
<td>{{title}}</td>
<td>{{content}}</td>
</tr>
{{/articleList}}여기서 데이터가 묶음인 경우 내부 코드가 반복된다.
먼저 id가1번인 경우 쭉 출력하고, 2번인 경우 출력, 마지막으로 3번인 경우가 출력된다. (for문과 비슷)
➡️ articleList에 있는 데이터수만큼 {{#articleList}}{{/articleList}}안의 코드 반복 실행
📌 셀프체크
회원 조회 기능 추가하기

'CS > 스프링부트3 자바 백엔드 개발 입문' 카테고리의 다른 글
| [게시판 CRUD 만들기] 7장 | 게시글 수정하기: Update (0) | 2025.02.22 |
|---|---|
| [게시판 CRUD 만들기] 6장 | 게시판 내 페이지 이동하기 (0) | 2025.02.22 |
| [게시판 CRUD 만들기] 4장 | 롬복과 리팩토링 (0) | 2025.02.21 |
| [게시판 CRUD 만들기] 3장 | 게시판 만들고 새 글 작성하기: Create (0) | 2025.02.20 |
| [스프링 부트 개요] 2장 | MVC 패턴 이해와 실습 (0) | 2025.02.20 |